
Alfa Digital — это сообщество внутри Альфа-Банка, объединяющее более 9 500 IT и digital сотрудников. Сайт Alfa Digital создан как основная страница и точка контакта с IT и digital-аудиторией.
Проблемы
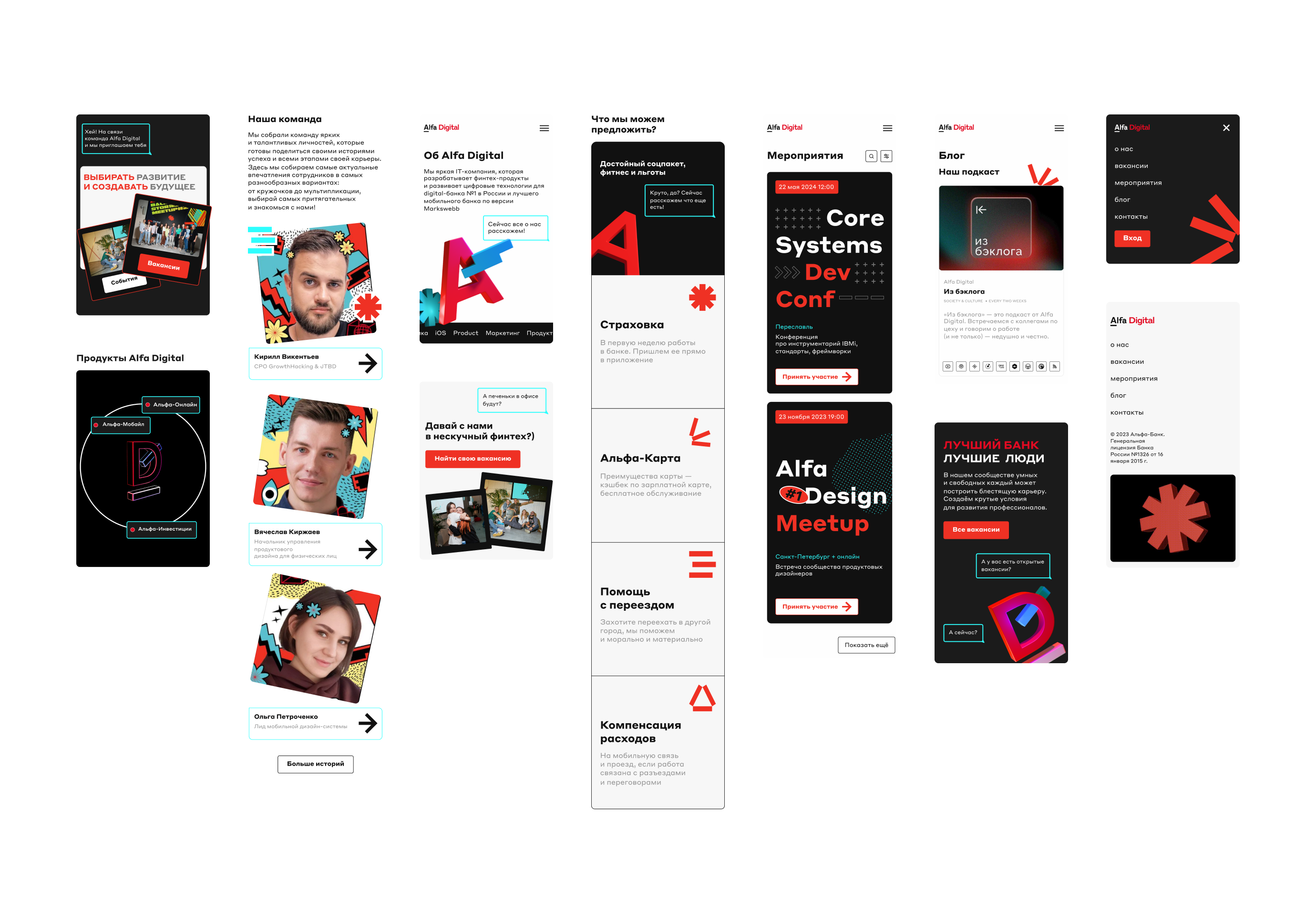
Задача: создать дизайн-макеты нового облика сайта Alfa Digital под Тильду, удобные и функционально продуманные, передающие атмосферу и культуру Альфа-банка и Alfa Digital, и подготовить адаптивные версии под мобильное устройство.
Работа осуществлялась в команде из четырех UX/UI-дизайнеров, продакта и проджекта, но последние два члена команды по каким-то причинам пропали за 2 дня до демо, не предоставив ничего из своей проделанной работы, можно сказать, что редизайн сайта мы осуществили за полторы недели вчетвером.












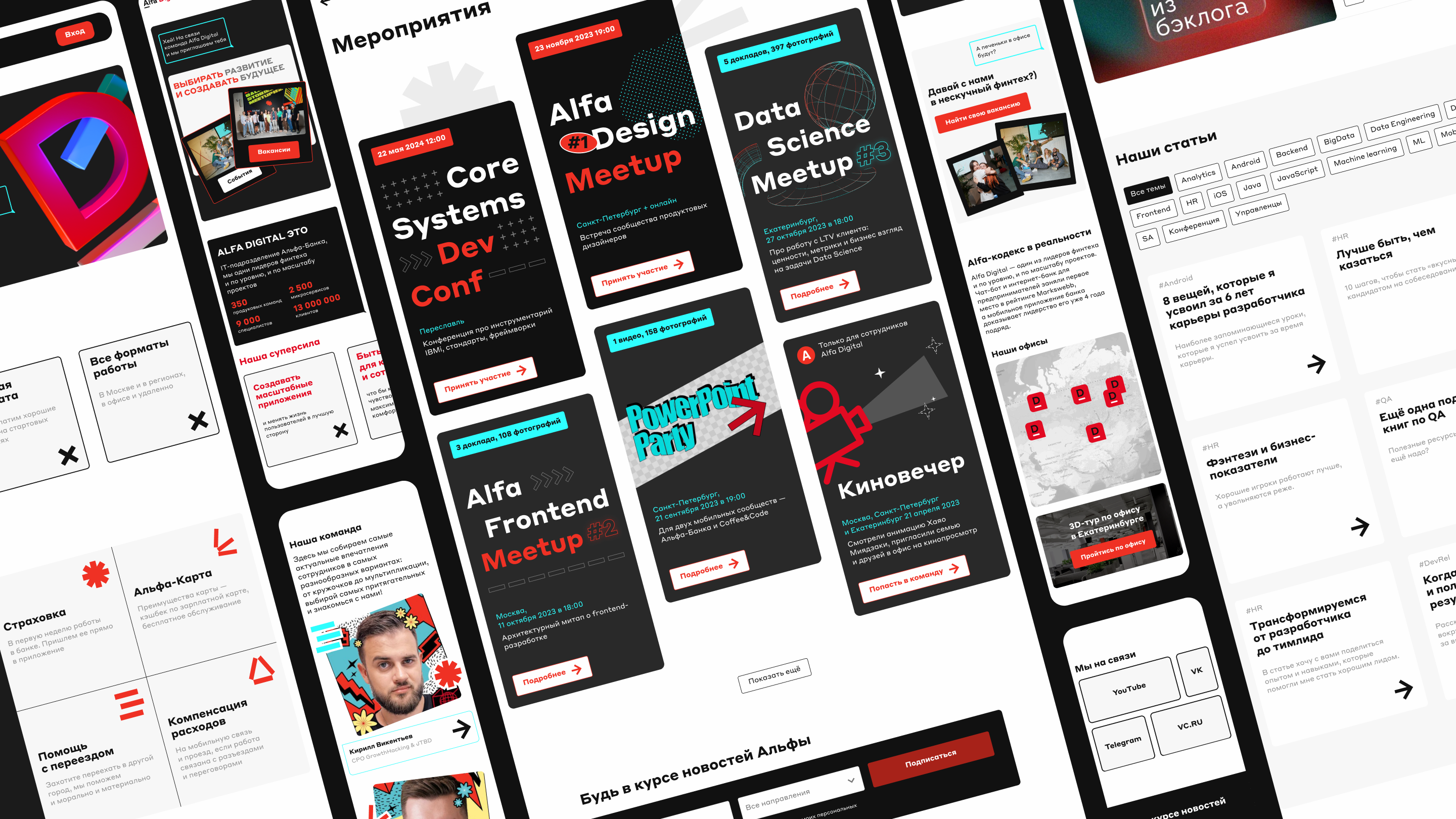
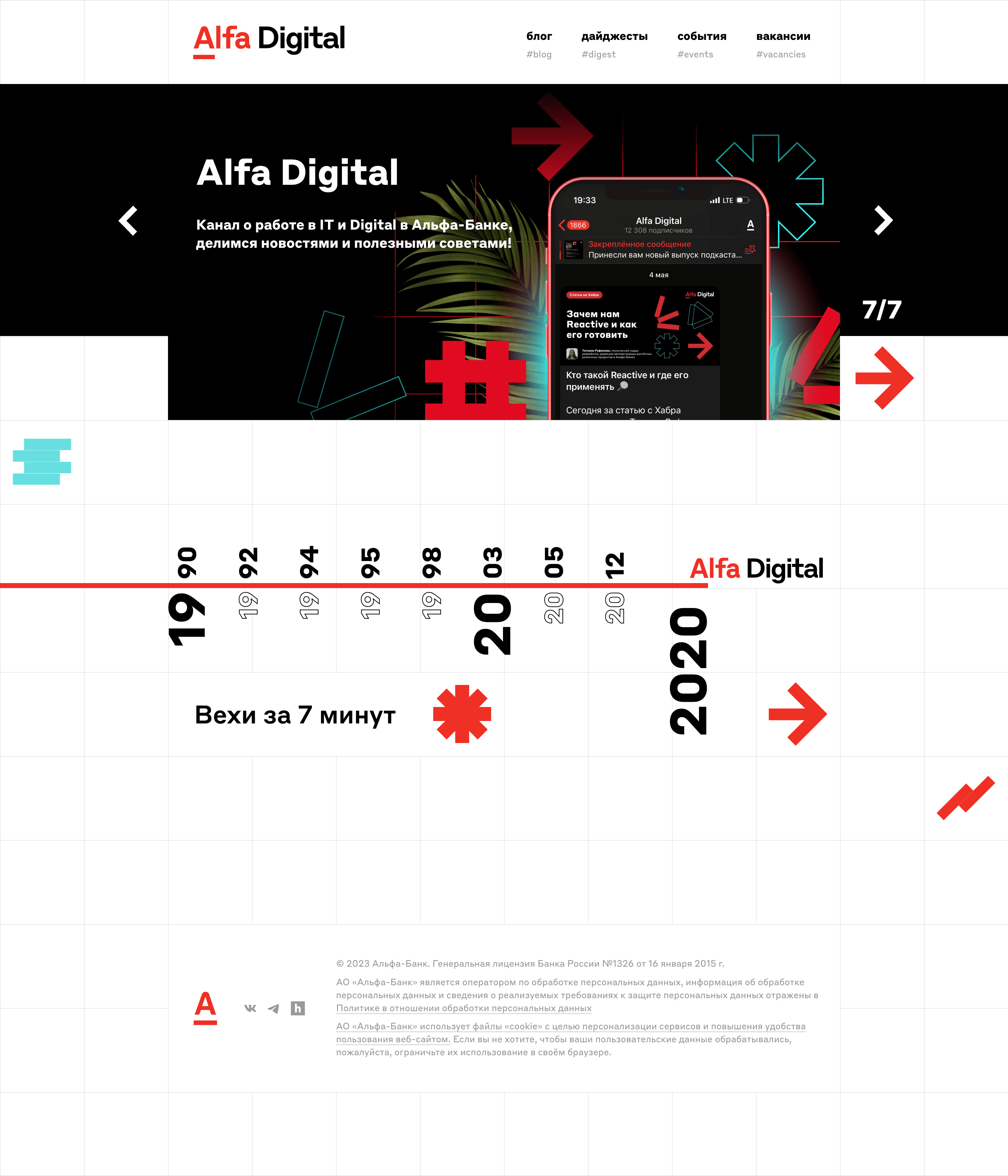
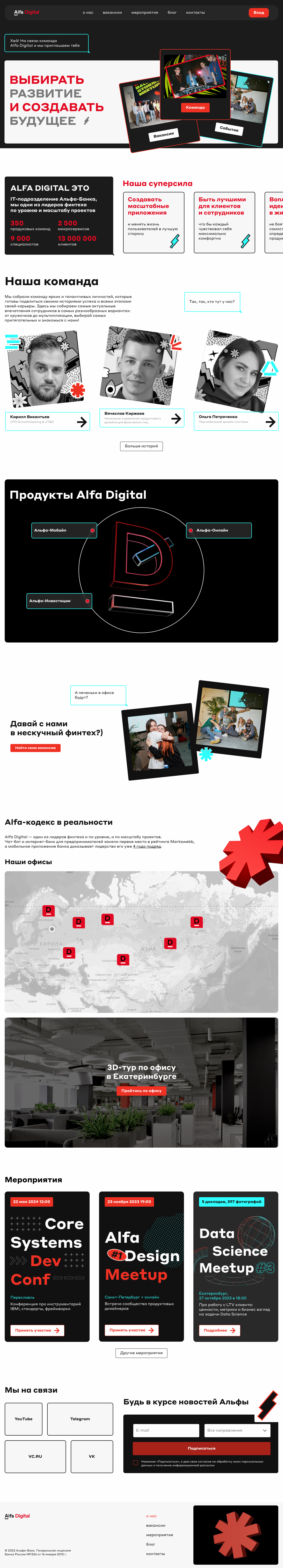
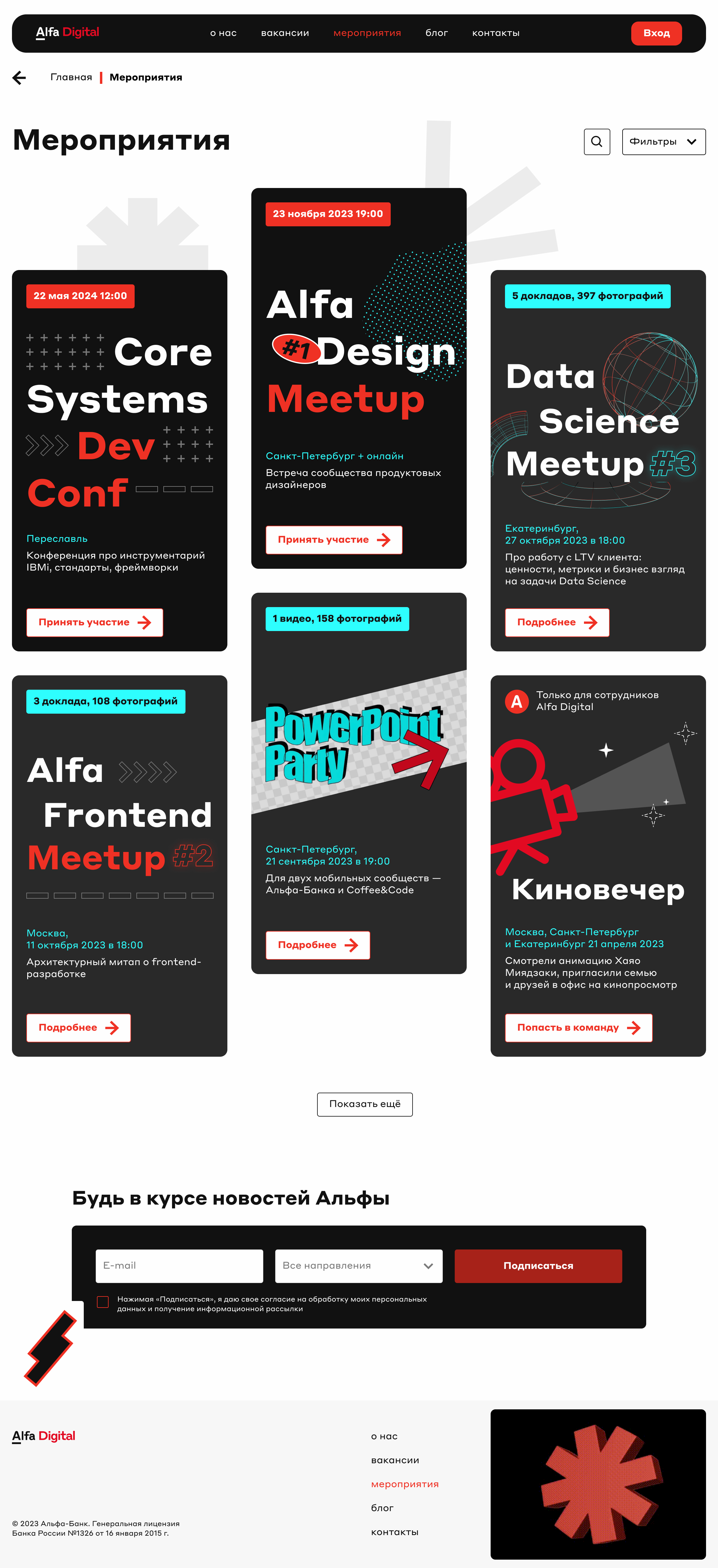
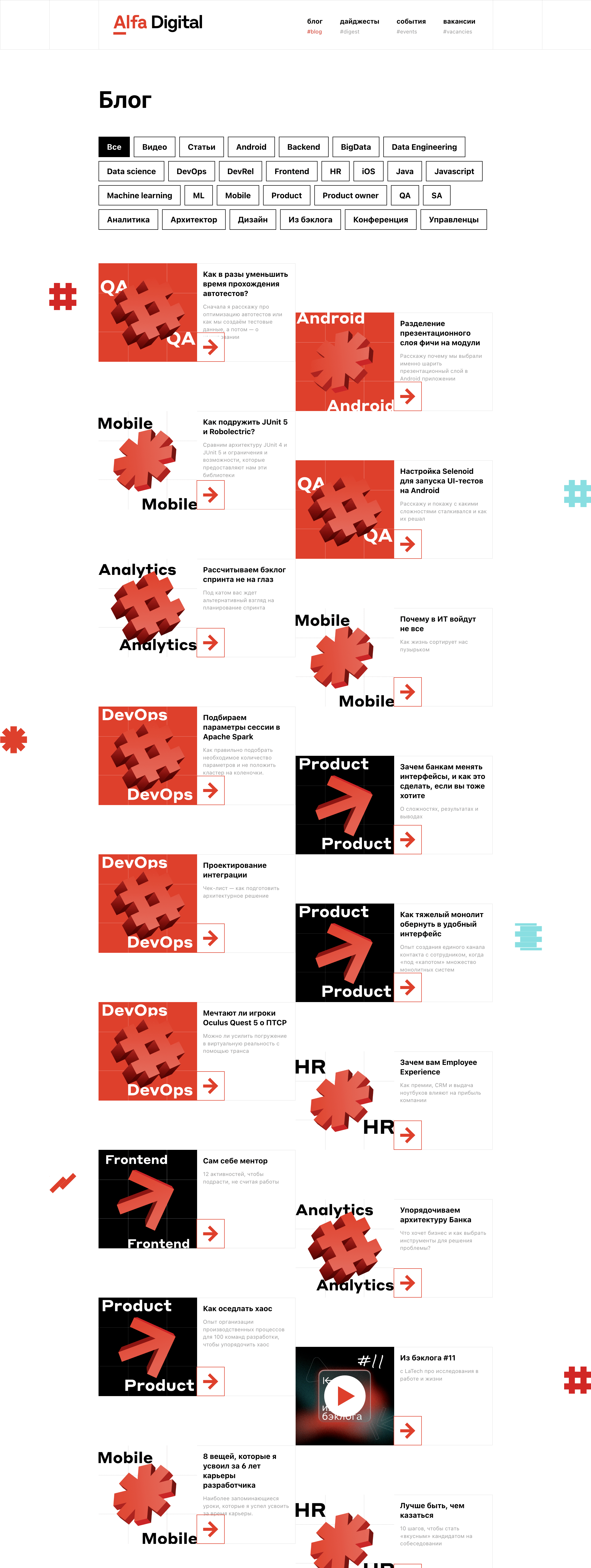
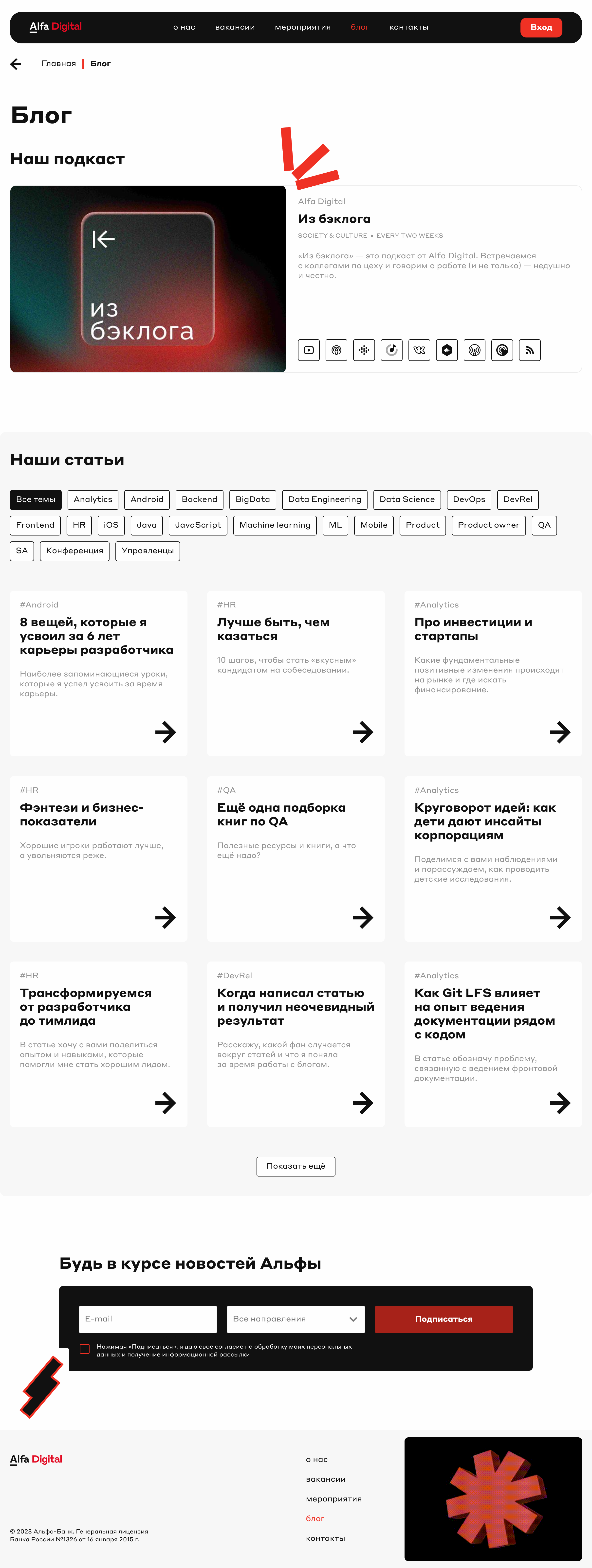
За 12 календарных дней мы командой из четырёх UX/UI-дизайнеров осуществили редизайн сайта Alfa Digital, убрали однотипное оформление разделов и добавили в каждый из них UI-изюминку, стараясь максимально сохранить стилистику бренда.
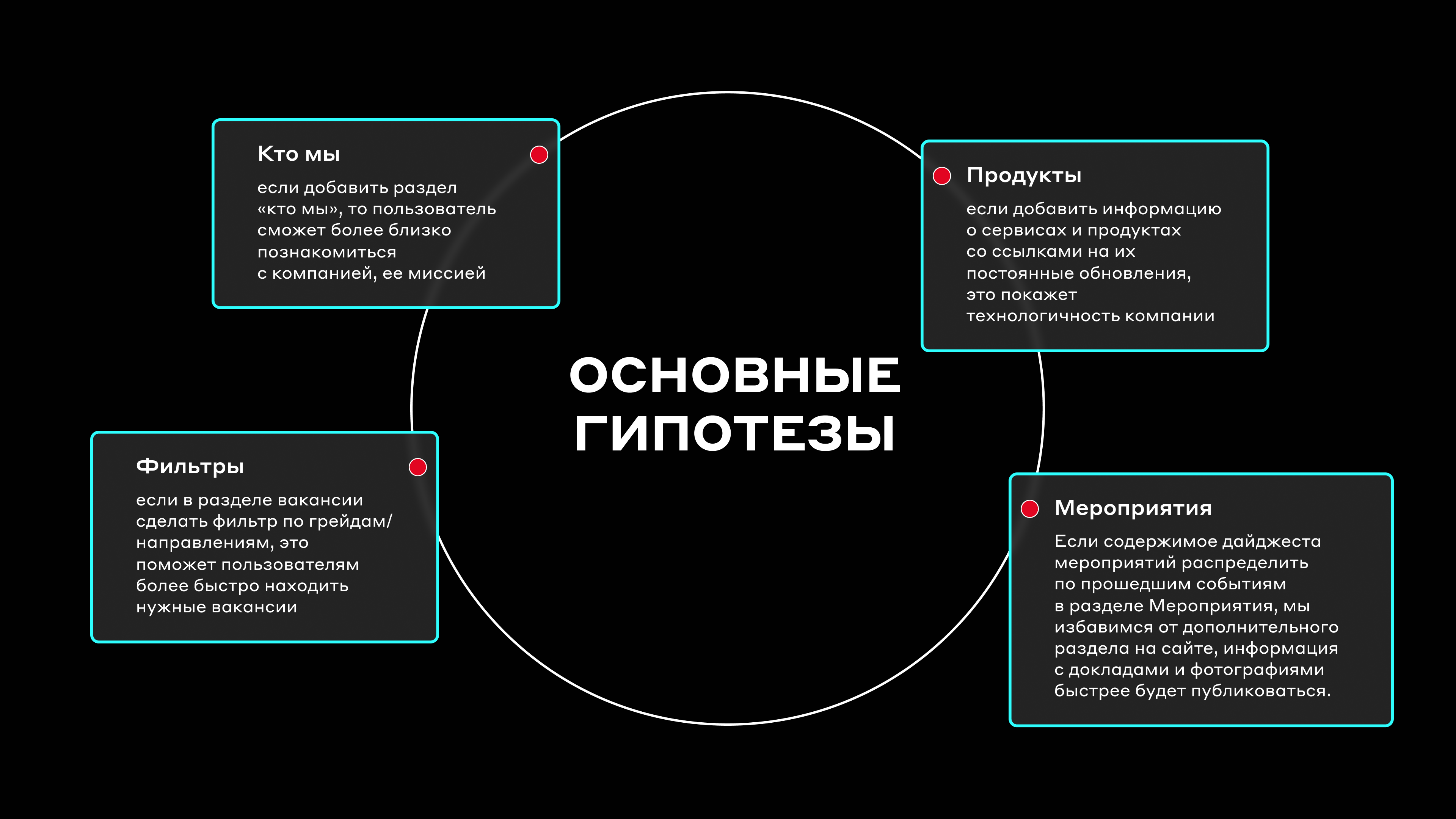
Му улучшили UX, теперь на сайте стало проще ориентироваться и совершать целевые действия, пользуясь, при необходимости, удобными фильтрами, которых ранее по большей части не было.
Добавили информацию о компании, её системе координат, о команде и о преимуществах работы в Альфе, чтобы поближе познакомить внешних пользователей (в том числе и соискателей) с сообществом и, возможно, заинтересовать их в дальнейшем сотрудничестве с Alfa Digital.